This post may contain affiliate links. Click here to find out more about this.
Table of Contents
Marketers create a lot of content. Yes, content is king, but that king is powerless without followers. So, what’s the first thing that comes to mind when you want to reach a broader audience with your awesome new blog post? Here are Useful Open Graph Meta Tag Types for Facebook and Twitter.
Sharing on social media, of course. The massive audiences of sites like Facebook and Twitter make them some of the best sharing, but do you know how to optimize that outreach potential?
Open graph meta tags were designed to do just that. But what are they, why do they matter, and — most importantly — how do you use them?
What Is Open Graph and Why Was It Created?
Facebook introduced Open Graph in 2010 to promote integration between Facebook and other websites by allowing posts to become rich objects with the same functionality as other Facebook objects.
Put simply. It helps optimize Facebook posts by providing more control over how information travels from a third-party website to Facebook when a page is shared (or liked, etc.).
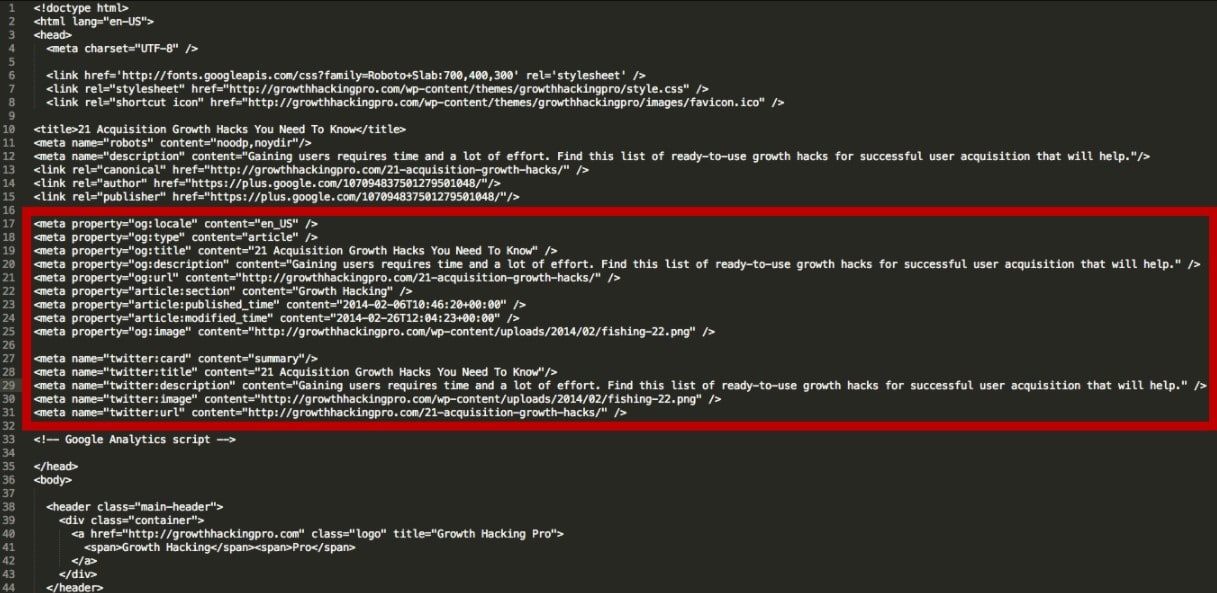
Information is sent via Open Graph meta tags in the <head> part of the website’s code to make this possible.

Other social media sites are also taking advantage of social meta tags.
Several other major platforms, including Twitter and LinkedIn, recognize Open Graph tags. Twitter has its meta tags for Twitter Cards, but if Twitter robots cannot find any, Twitter uses Open Graph tags instead.
Why Marketers Should Care About Open Graph
Social media sites are the major drivers of most web traffic. Consequently, the ability to harness the power of social meta tags is a vital skill for today’s marketers.
Most importantly: open graph meta tags can have a massive impact on conversions and click-through rates.
Subscribe to our monthly newsletter filled with good stuff
Your data are safe with us. We will never spam and you can always unsubscribe with 1 click.
Have you ever shared a link on Facebook only to find that the thumbnail was missing or a different picture than you expected?
Knowing just a little about Open Graph tags can help you tackle these problems and improve your social media marketing.
Adding Open Graph tags to your website won’t directly affect your on-page SEO, but it will influence the performance of your links on social media, so that means it’s worth looking into. Let’s take a look at the most important meta tags for Facebook and optimize them for better sharing.
Understanding Facebook Open Graph Meta Tags
Facebook has several open graph meta tag types. Let’s cover the different types. Then I’ll cover how to use them.

og:title
As you might guess, this is how you define your content’s title. It serves a similar purpose as your code’s traditional meta title tag. If Facebook doesn’t find the title tag on your page, it uses the meta title instead.
Keep in mind that the text shown on a Facebook feed is bold and extremely eye-catching. It must be compelling, just like a good post title.
There is no limit on the number of characters, but it’s best to stay between 60 and 90. If your title is longer than 100 characters, Facebook will truncate it to only 88!
Example:

of: URL
This is how you set the canonical URL for the sharing page. This means that you define one page that all your shares will go to. It’s helpful if you happen to have more than one URL for the same content (for example, using parameters). Important note: The URL provided is not shown on the Facebook newsfeed. Only the domain is visible.
Example:

og:type
This is how you describe the kind of object you are sharing: blog post, video, picture, or whatever. The list to choose from is long. Here are some examples:
Web-based:
- website
- article
- blog
Entertainment:
- book
- game
- movie
- food
- Place:
- city
- country
People:
- actor
- author
- politician
Business:
- company
- hotel
- restaurant
You can see the full list of types here.
This tag is important if your page has a “Like” button and represents a real-life object (like a book or a movie). It determines if your content will appear in a user’s interest section of her profile in the event she “Likes” it.
In most cases, you will use the “website” value since what you are sharing is a link to a website. If you don’t define a type, Facebook will read it as “website” by default.
Example:

og:description
This metadata descriptor is very similar to the meta description tag in HTML. This is where you describe your content, but instead of showing it on a search engine results page, it shows below the link title on Facebook.
Unlike a regular meta description tag, it won’t affect your SEO. (So, don’t spend too much time figuring out how to sneak in keywords.) However, it’s a good idea to make it compelling because you want people to click on it.
You are not limited to a character count, but it’s best to use around 200 letters. In some cases, depending on a link/title/domain, Facebook can display up to 300 characters, but I suggest treating anything above 200 as something extra.
Example:

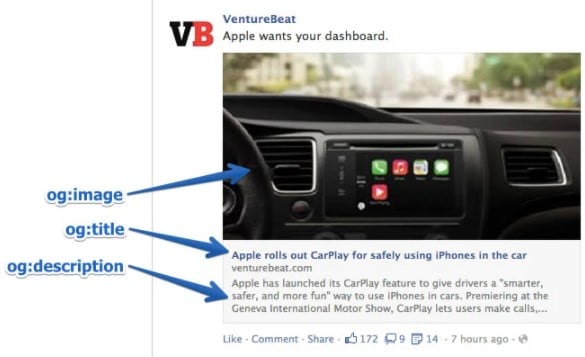
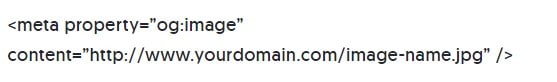
og:image
This is the most interesting Open Graph tag for many marketers because a picture always helps content stand out.
This is how you ensure that a particular thumbnail will be shown when your page is shared. It can be beneficial for your conversion rates.
Make sure you set the og: the image you choose. Otherwise, Facebook will show something stupid like an unwanted ad banner scraped from the page or nothing at all (as below). We definitely don’t want that!

It’s important to remember that if your page is static and you don’t use any sort of content management system (CMS) (like WordPress), you need to change the og:image manually for each of your pages.
If your website is controlled with a CMS and installed the relevant plugin, the og:image tags are automatically assigned for each page. Look for the list of plugins further down.
An OG image’s most frequently recommended resolution is 1200 pixels x 627 pixels (1.91/1 ratio). Your thumbnail will be significant and stand out from the crowd at this size. Just don’t exceed the 5MB size limit.

If you use an image that is smaller than 400 pixels x 209 pixels, it will render as a much smaller thumbnail. It’s nowhere near as eye-catching.

Keep in mind that the picture you use as an Open Graph image can differ from what you have on your page.
Why wouldn’t you leverage that opportunity to stand out even more?
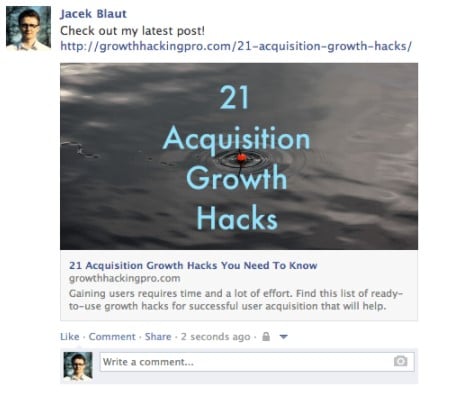
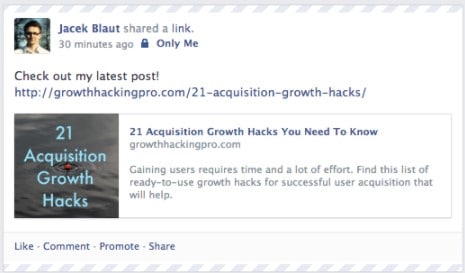
For example, if your title is good, but the picture you are using is not very exciting (not an infographic or a good-looking person, etc.), consider using an image with a good line or two of the copy instead (see example below).
One thing you need to remember if you do this: lace your text, or the most significant part of it, in the middle of the image. This matters because Facebook trims the sides of thumbnails.

Example:

Advanced Facebook Open Graph Tags
The Open Graph tags above are the ones you really need to know (og:description not so much, but it is useful). You can use other, more advanced tags to provide even more in-depth specifications.
- og:locale – defines the language, American English is the default
- og:site_name – if the page (object) you are sharing is part of a more extensive network
- og:audio or og:video – to add additional audio or video files to your object
- FB:app_id – for linking to a Facebook application (e.g., FB Comments) with the object
Check Your Open Graph Tags
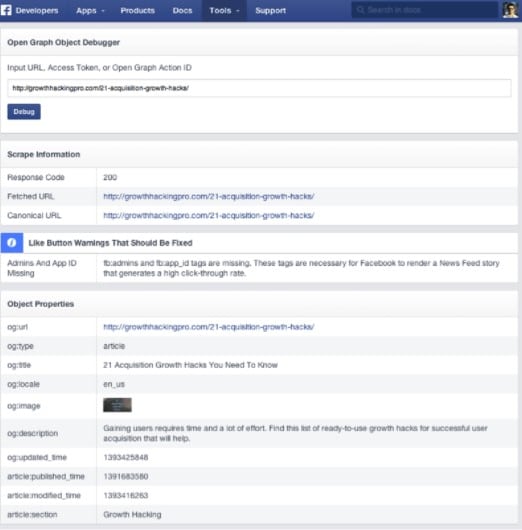
To make life easier, Facebook has created a tool called Sharing Debugger. It has two very useful functionalities.
First, when you type in the link you want to check, it returns any errors and suggestions for OG tags, if there are any.
You also can check what the og:image looks like, what your description is, and so on.
Second, it clears the Facebook cache. Imagine this: you post a link to Facebook, but then you see a mistake in the thumbnail, so you go back to your site and adjust the OG tags, and you post it again on Facebook.
Probably, nothing will happen. The thumbnail will stay the same. This is because of the cache. The Facebook Sharing Debugger will refresh the cache on your links after any adjustments, so remember to use it each time.

Open Graph Meta Tags for Twitter: Twitter Cards
Like Facebook’s Open Graph tags, Twitter Cards let you stand out from the crowd of tweets. They allow some additional content to be generated from your 140-character tweet.
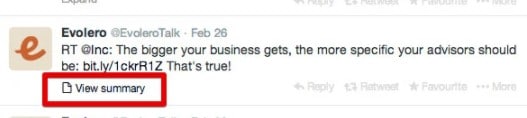
This doesn’t show up on people’s feeds automatically, but it adds a little “View summary” button below the tweet.

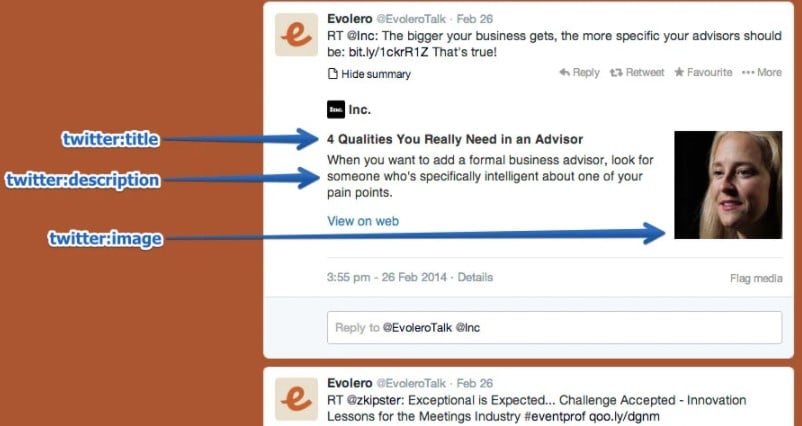
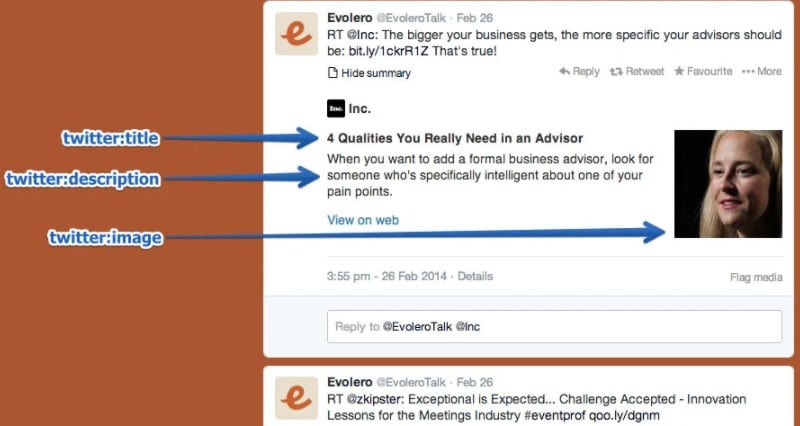
When you click it:


It’s a tempting thing to click and provides a handy summary of the shared page—the Twitter Card. Surprisingly, not many sites take advantage of these tags. This is a significant opportunity to make your tweets stand out in crowded Twitter feeds.
The best way to get them is to install one of the WordPress plugins. WordPress SEO by Yoast, mentioned above, does the job. Ask your web developer and give him the ready-to-implement Twitter Card tags if that’s not an option. Here’s how you’ll make them.
Twitter:card
This required tag works in a similar way to og:type. It describes the type of content you are sharing. There are seven options to choose from: summary, photo, video, product, app, gallery, and “large version” summary.
Depending on the type of content you choose, the link at the bottom of your tweet changes. You can get “View summary” for summaries, “View photo” for photos, etc. Twitter reads your link as a “Summary” by default if this tag is not set.
Example:

Twitter:title
This basically does the same thing as its OG counterpart. You specify the title for your article that will show up in bold. It’s wise to avoid repeating the exact text you have in your tweet. Make the most of the space provided and let the two pieces of copy play on each other to reinforce the message. Use up to 70 characters.
Example:

Twitter:description
Use this tag to write a descriptive lead to the page you share. As with Open Graph tags, please don’t focus on keywords because they won’t matter for your SEO. Create compelling copy that nicely complements your tweet and the title.
Twitter limits this part to 200 characters.
Example:

Twitter:URL
This sets the canonical URL for the content you are sharing. (For more information, review the description for the equivalent Facebook Open Graph tag above.)
Example:

Twitter:image
Yes, you guessed it. This is how you set the picture to go with your tweet. Twitter allows two options, a card with a more minor or a larger picture.
You decide which one you want in the type tag. If you go for the large option, make sure it has a resolution of at least 280x150px, and the file size is not more than 1MB. You can consider using the same trick as the Facebook thumbnail: add some text to the image to boost the message.
Example:
Subscribe to our monthly newsletter filled with good stuff
Your data are safe with us. We will never spam and you can always unsubscribe with 1 click.

Request Approval from Twitter
Keep in mind that before you can fully benefit from Twitter Cards, you need to request approval for your page from Twitter. Fortunately, this doesn’t take much time and can be done quickly using their Card Validator. Once you get approval, Card Validator serves precisely the same purpose as the Facebook Sharing Debugger, allowing you to check your links before you commit.
Twitter Card Plugins
Like with Facebook, there are plenty of plugins available for implementing Twitter Cards. Here are a few:
- Drupal
- Magento
- Zen Cart
- osCommerce
How to Implement Open Graph Meta Tags
How do you implement OG tags? They belong to the part of your page’s HTML. If you don’t manage the code, you’ll need to ask your web developer for help. You can prepare the whole package yourself using the tips above to save valuable time. If you are using WordPress, install one of the plugins that neatly implement the code for you. I like to use WordPress SEO by Yoast, but there is an official Facebook Plugin and others to choose from.

Here are other OG plugins/extensions/add-ons for:
- Joomla
- Drupal
- Magento
- Zen Cart
- osCommerce
Open Graph Meta Tags Conclusion
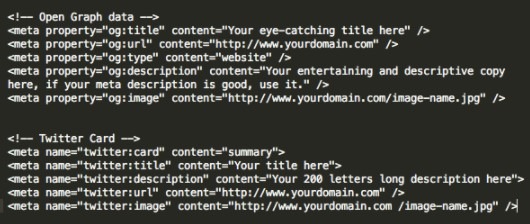
The final code for both Facebook and Twitter should look more-or-less like this:

It might seem unclear, but luckily several tools make the process easier — you don’t need to know how to code.
It’s surprising how few people optimize these tags. It’s worth doing because it helps you stand out and draw more clicks and views, and it can even help improve your SEO —all things that lead to more profit.
Have you implemented open graph meta tags? How has it impacted your site?